SAP und bunte Bilder – geht das?

SAP ERP kann viel. Kleine Tabellen, große Tabellen ALV Tabellen und im NWBC auch neue PowerListen.
Sobald man Daten jedoch grafisch anzeigen möchte kommt recht schnell Ernüchterung ins Spiel.
Die Prognose bzw. MD04 Diagramme stammen wohl noch aus den frühen 90er Jahren.
Im SAP Demo-Programm GRAPHICS_GUI_CE_DEMO sieht man ein Beispiel mit der Chart-Engine. Der Aufwand diese Diagramme richtig zu formatieren und einzubinden wird oftmals bei knappen Entwicklungsbudgets als erstes zusammengestrichen.
Eine alternative Lösung um unkritische Daten optisch ansprechend zu verpacken ist die Google-Chart API.
Firmendaten an GOOGLE schicken?!? Es ist jedem selbst überlassen welche Daten wirklich übergeben werden.
01.01.2014 – 100
01.02.2014 – 80
01.03.2014 – 70
01.04.2014 – 100
01.05.2014 – 200
Datum + Zahl
Ob das Verkaufsmengen, Einkaufswerte,Anzahl Mitarbeiter oder Umsatz in t€ ist kann man ja bequem über dem Diagramm im HTML ausgeben.
Google versichert zudem die übergebenen Daten nicht zu speichern oder auszuwerten. Wie weit man das glaubt sei wieder jedem selbst überlassen.
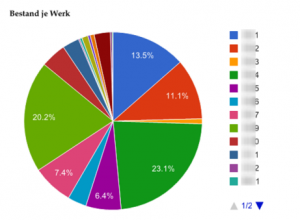
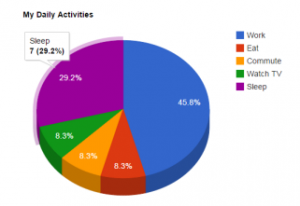
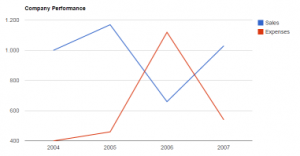
Beispiele:



Hier ein konkretes Beispiel Coding zum Nachbauen:
Ziel die MM Bestände der einzelnen Werke als Tortendiagramm darstellen.
Datengrundlage: MM Bestandsstatistik –>S032
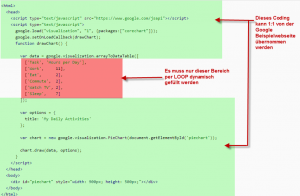
Das HTML Coding findet man hier.
HTML Kenntnisse sind sicherlich hilfreich. Es muss jedoch lediglich der rot markierte Bereich angepasst werden.
Coding
REPORT zz_google_chart.
*&---------------------------------------------------------------------*
*& Report ZMM_HTML_TEST
*&
*&---------------------------------------------------------------------*
*& Kleines Testprogramm als Demo für CL_GUI_HTML_VIEWER
*& Dieser Report selektiert alle Bestände aus der Tabellen S032 (MM Statitik) und gibt das Ergebnis als Google Chart aus.
*& M&Mler (AWI) 11/2014
*& Keine Garantie, kein Support, keine Kosten.
*&---------------------------------------------------------------------*
define html.
ls_html = &1. "HTML schreiben
APPEND ls_html TO lt_html. "An HTML Ausgabetabelle hängen
end-OF-DEFINITION.
TABLES: s032.
TYPES: BEGIN OF ty_s032,
werks TYPE werks_d,
wbwbest TYPE wbwbest,
END OF ty_s032.
"Daten
DATA: gt_data TYPE TABLE OF ty_s032.
"Für HTML ausgabe
DATA: lt_html TYPE TABLE OF char255, "hier landet der HTMl Code drin
ls_html LIKE LINE OF lt_html, "eine zeile HTML Code
lo_container TYPE REF TO cl_gui_custom_container, "für die Ausgabe
lo_html_control TYPE REF TO cl_gui_html_viewer, "für die Ausgabe
lf_url(1024),
lf_lines TYPE i, " Anzahl Zeilen
lf_komma(1). "letzter Datensatz darf kein Komma haben
FIELD-SYMBOLS: <fs_data> TYPE ty_s032.
SELECT-OPTIONS: s_werks FOR s032-werks.
START-OF-SELECTION.
"Alle Bestände je Werk aus der S032 summieren
SELECT werks SUM( wbwbest ) AS wbwbest
FROM s032
INTO CORRESPONDING FIELDS OF TABLE gt_data
WHERE werks IN s_werks
AND vrsio = '000'
GROUP BY werks .
"Sodele, itab gt_data ist gefüllt --> Ausgabe als Kuchendiagramm.
"Das folgende Coding füllt den HTML Code in eine interne Tabelle.
"per ABAP macro wird der Code deutlich leserlicher
html `<html>`. "HTML schreiben
html ` <head>`. "HTML schreiben
html ` <script type="text/javascript" src="https://www.google.com/jsapi"></script>`.
html ` <script type="text/javascript">`.
html ` google.load("visualization", "1", {packages:["corechart"]});`.
html ` google.setOnLoadCallback(drawChart);`.
html ` function drawChart() {`.
html ` var data = google.visualization.arrayToDataTable([`.
"Hier kommt der spannende Teil, in dem die "Nutzdaten" gefüllt werden
html ` ['Werk', 'Bestand'],`.
lf_lines = lines( gt_data ).
"jetzt per Loop die itab in JavaScript "umbauen"
"Der letzte Datensatz darf nicht mit Komma abgeschlossen werden, daher lf_komma
lf_komma = ','.
LOOP AT gt_data ASSIGNING <fs_data>.
IF sy-tabix = lf_lines. "letzter Datensatz? Dann kein Komma
FREE: lf_komma.
ENDIF.
ls_html = ` ['` && <fs_data>-werks && `', ` && <fs_data>-wbwbest && `] ` && lf_komma.
append ls_html to lt_html.
ENDLOOP.
html ` ]);`.
html ` var options = {`.
html ` title: 'Hier kann ein Titel eingegeben werden'`.
html ` };`.
html ` var chart = new google.visualization.PieChart(document.getElementById('piechart'));`.
html ` chart.draw(data, options);`.
html ` }`.
html ` </script>`.
html ` </head>`.
"Ab hier kommt der BODY des HTML Dokuments. Wenn man keinen TITLE an die Grafik schickt, kann man dies hier im HTML machen
html ` <body>`.
html ` <div id="piechart" style="width: 900px; height: 500px;"></div>`.
html ` </body>`.
html `</html>`.
CREATE OBJECT lo_html_control
EXPORTING
parent = cl_gui_container=>screen0.
lf_url = 'AWI.html'.
CALL METHOD lo_html_control->load_data
EXPORTING
url = lf_url
IMPORTING
assigned_url = lf_url
CHANGING
data_table = lt_html[].
* HTML im VIEWER anzeigen
lo_html_control->show_url( lf_url ).
write space. "Dummy für SCREEN0
Weitere Hinweise und Anregungen:
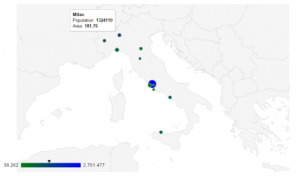
– Mit den Geo-Charts kann man nur anhand einer Postleitzahl und eines Wertes schöne Kartendarstellungen erzeugen. Darstellung der Kunden, Lieferanten Verkaufsaktionen usw.
– Die Charts können auch interaktiv “eingestellt” werden. In ABAP kann man die Java-Script Events abfangen. (Wenn ein talentierterer Entwickler als ich es bin mir ein Beispiel zukommen lässt, ergänze ich das gerne in dieser Doku)
12.11.2014 AWI
- Tabellen grafisch darstellen - 31. Januar 2016
- MD04 Start/Freigabedatum anzeigen - 31. Januar 2016
- Eigene Transaktionen – Eigener Ordner im SAP Menü. Ordnung muss sein - 31. Januar 2016